本次教程给大家带来的是效果图氛围设计研究。在平时效果图制作中,一张图的氛围一般会被忽视,但却又存在相当大的技术难点。教程将从最简单的PS素材对比思考开始,教大家快速get风格化的视觉氛围,展现你作为建筑设计景观建筑园林景观设计师的独特品味和灵动表达。
景观建筑师先来看成果,“复古style”“插画style”“矢量style”三重变奏。
▼

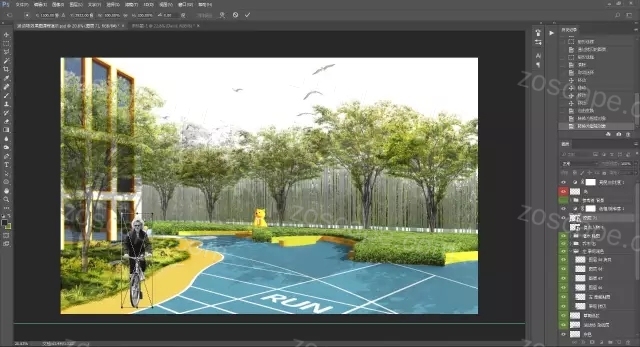
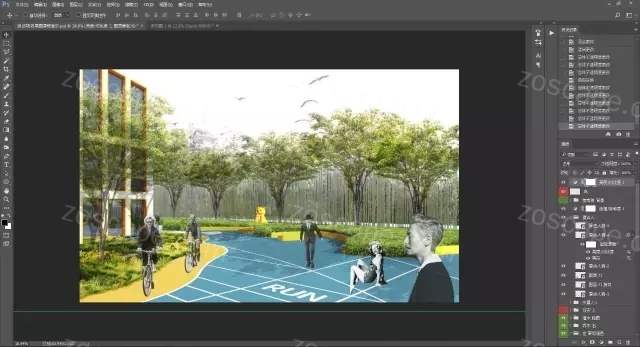
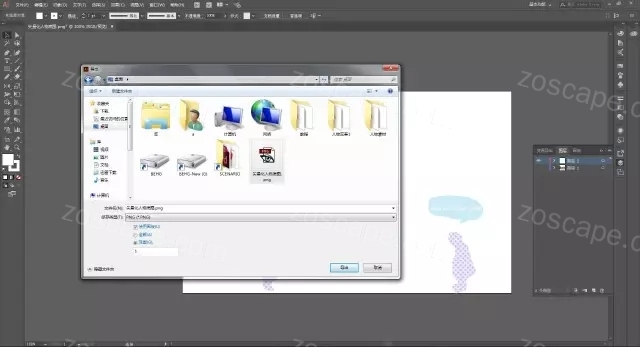
Step 1 底图准备

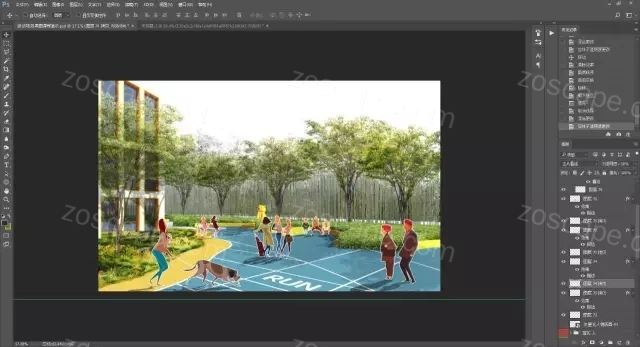
Step 2 风格1 复古style
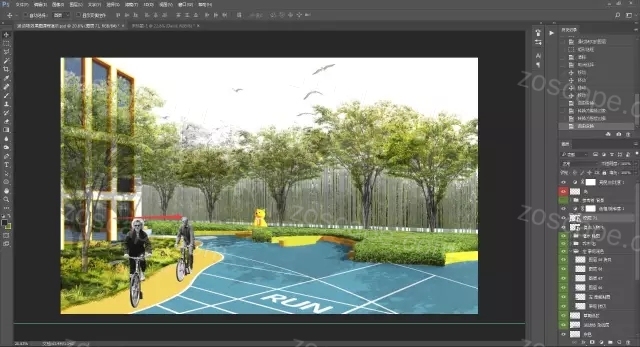
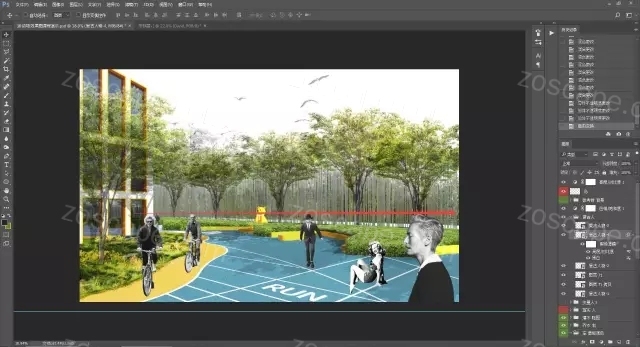
置入嵌入的智能设计对象(插入素材参与者物)

调整透视大小

注意参与者物的头顶在一条层次线上(特殊情况“坐”“卧”“小孩”等除外)


素材添加透明度

风格2 矢量style
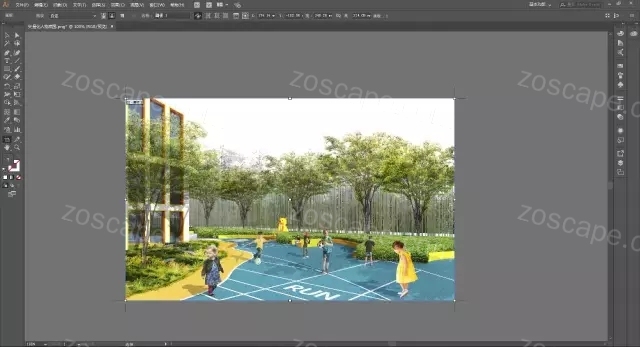
置入参与者物素材

导出一张JPEG格式作为参考底图——准备置入AI

置入AI

调整AI画布大小,锁定底图

矢量化操作技术要点:纹理修改,铅笔手动快速勾勒轮廓,对话泡泡添加(具体操作看视频)
关掉底图,导出PNG透明格式图片——准备叠入PS(注意按画板导出)

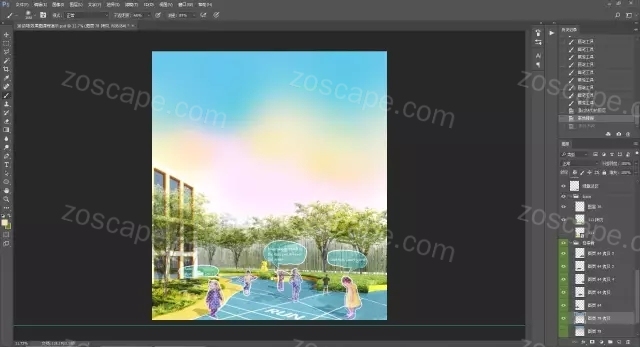
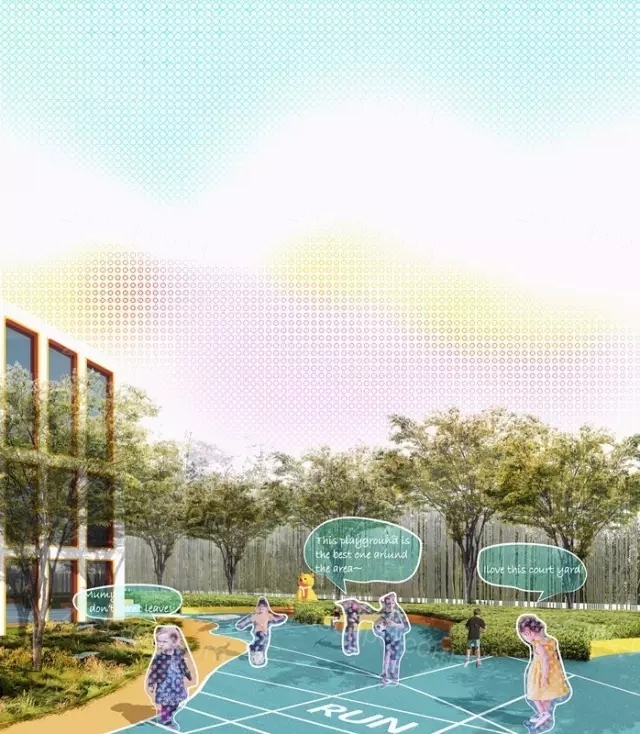
风格3 插画style
置入插画风格小参与者,简单调色 即可。
三张图统一调整画面长宽比(留白的考虑)

最后做比对思考的时候,加入了天空的差异,步骤如下:
复古:
1. 置入天空贴图(详见素材包)
2. 降低透明度,饱和度
3. 减淡工具将天际线处点亮,放置前后设计空间混淆

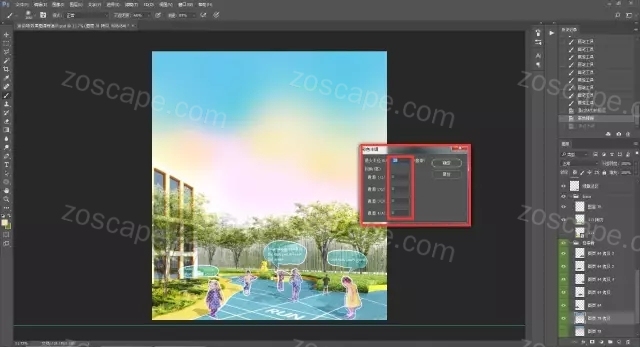
插画:
1. 置入天空贴图
2. 降低透明度
3. 置入纹理贴图(详见素材包)
4. 新建调色图层:亮度30 对比度50(参数仅供参考)
5. 贴图属性:强光 透明度40%(图层置顶)

矢量:
1. 新建图层,模糊画笔30%流量+30%硬度手画天空
(颜色:蓝、紫、橙、黄,或自行选择)

2. 滤镜——像素化——彩色半调

3. 魔棒选中黑色区域——右键选区相似——delete

4. 图片整体调色
5. 出图

结语:
风格的把握需要对可变设计对象的灵活运用,例如“参与者物”“天空”“配景”等都是很好的可变素材。
举个栗子:“复古风格”效果图里,你能够找一找,其实都是老面孔,左侧是玛丽莲梦露和友参与者郊外骑车的老照片,中间的大叔实际上是大卫鲍伊,右侧还有不食参与者间烟火的蒂尔达·斯文顿。学术也能够有情趣,也能够体现你的爱好,作为建筑设计景观建筑园林景观设计师,请把更多的个参与者情怀带给大家吧!
拓展思考:
本次案例讲学没有涉及BASE图层的修改。例如“树”、“建筑设计立面”等,或许你能够基于这样的思路,为这张图,带来更多风格......
欢迎关注他们的微信公众号
微信号:jgteach
|